Navigation
Navigation bis zum gewünschten Ziel: Wanderroute, Auto-Route, der kürzeste oder der schnellste Weg
Navigation zu einer vordefinierten Position des Hauses, zur Arbeit, an die angegebene Adresse, an das zuletzt gewählte Ziel, zu einen Punkt auf der Karte, zum Benutzer-Standort, POI-Objekt, zur Kreuzung, zum Objekt in der Umgebung. Walking-Route, die kürzeste oder die schnellste. Die Navigation nach Hause in nur zwei Berührungen des Bildschirms: NAVIGIEREN -> NACH HAUSE. Während der Navigation wird der Kartenmaßstab an die Geschwindigkeit des Fahrzeugs angepasst: großer und detaillierter Maßstab bei kleiner Geschwindigkeit, sowie allgemeine Ansicht bei hoher Geschwindigkeit. Nach der Abweichung von der festgelegten Route erfolgt derer Neuberechnung.
Gesprochene und grafische Mitteilungen direkt auf der Karte und auf dem Panel unter der Karte
Navigation mittels der mit männlicher oder weiblicher Stimme gesprochenen Mitteilungen. Sie können auch Ihre eigenen aufgezeichneten Sprachmitteilungen verwenden und mit der Navigation spielen. Darüber hinaus befinden sich im Programm grafische Anweisungen über die nächsten Manöver auf der Karte und auf dem Navigationspanel neben der Karte. Sie können die Navigation in drei Bildschirm-Modi benutzen: nur mit der Vollbild-Karte, mit der Karte und dem Navigationspanel oder nur mit Vollbild-Anweisungen ohne Karte.
Detaillierte Informationen über die während der Reise nützlichen Objekte: Unterkünfte, Restaurants und Sehenswürdigkeiten
Haben Sie Hunger? Möchten Sie etwas Interessantes auf dem Weg sehen? Es ist spät geworden und Sie sind auf der Suche nach einer Unterkunft? Alle detaillierten Informationen finden Sie, anstelle des Internets, in den Reiseführern NAVIGO. Art der Küche, akzeptierte Zahlungsmethoden, beispielhafte Preise aus der Speisekarte, die Anzahl der Zimmer und die Verfügbarkeit von Parkplätzen – alle diese Informationen finden Sie während der Navigation.
Lokalisierung
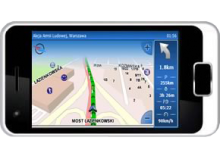
Lokalisierung der aktuellen GPS-Position
Sie können Ihre eigene GPS-Position ohne Bestimmung der Fahrstrecke verfolgen. Im Lokalisierungsmodus wird die Karte in Übereinstimmung mit der Fahrtrichtung des Fahrzeugs gedreht und verschoben, so dass seine Position auf dem Bildschirm immer sichtbar ist. Ihre GPS-Position wird mit dem Cursor auf der Karte angezeigt: während der Bewegung hat der Cursor die Form eines Pfeils und beim Anhalten – Punkt mit einem Kreis.
Möglichkeit der Speicherung und der Wiedergabe der GPS-Strecke
Möchten Sie den gefahrenen Weg speichern? Haben Sie eine tolle Strecke gefunden und möchten Sie sie Ihren Freunden schicken? In Navigo können Sie die GPS-Spur speichern, und sie dann im Programm wiedergeben. Wenn Sie während der Wiedergabe der Datei das Reiseziel in Übereinstimmung mit der gespeicherten Route einführen, erhalten Sie eine Simulation der Reise einschließlich der mündlichen und grafischen Mitteilungen.
Planung der Route
Routenplanung mit Zwischenpunkten
Sie können eine Reiseroute, bestehend aus maximal 15 Zwischenpunkten planen. Sie brauchen den Ausgangspunkt nicht hinzufügen – die GPS-Position wird automatisch als Start hinzugefügt. Die mündliche Mitteilung „Sie haben den Zwischenpunkt der Strecke erreicht“ gibt Ihnen die Erreichung des jeden Zwischenpunktes der Strecke bekannt.
Speicherung der Routen
Sie können die Route speichern und öffnen, die Reihenfolge der Punkten der Strecke ändern und ihre Lage auf der Karte anzeigen. Sie können auch die festgelegte Route überprüfen, bevor Sie losfahren.
Suche nach Objekten auf der Strecke
Während der Navigation auf der geplanten Route können Sie Objekte nach ausgewählter Kategorie und Netzwerke auf der vor Ihnen liegenden Strecke suchen. Sie können definieren, wie weit von der berechneten Route Sie nach Objekten suchen möchten. Wählen Sie die Kategorie: Geldautomaten und bestimmen Sie den Namen Ihrer Bank, wenn Sie zum Beispiel nach einem solchen Geldautomaten auf der Strecke suchen, in dem Sie keine Provision bezahlen.
Zur Navigation verfügbare, fertige Ausflüge
Jeder Ausflug bedeutet mehrere touristische Attraktionen, die in der Route mit einer bestimmten Richtung verbunden sind. Die Navigation NAVIGO wird Sie durch alle Zwischenpunkte der Ausflugsroute führen und gleichzeitig die Ankunft zum jeweiligen Punkt in mündlichen Mitteilungen sowie in entsprechenden grafischen Meldung ankündigen. Jeder Punkt auf der Ausflugsroute besitzt eine kurze Beschreibung des Objekts.
Andere Funktionen
Hinzufügen der Benutzer-Lokalisierung
Sie können eigene Lokalisierungen hinzufügen – in NAVIGO sind es Ihre Lieblingsorte. Sie können Lokalisierungen in folgenden Kategorien hinzufügen: Haus, Arbeit, Meine Lieblingsorte, Freunde und Familie, berufliche Kontakte. Jeder Ihrer Orte Navigation kann als Ziel der Navigation mit zwei Berührungen des Bildschirms gewählt werden! Sie können auch die Kategorien Ihrer Lieblingsorte exportieren und importieren – somit können Sie Ihre Lieblingsorte mit anderen Benutzern von NAVIGO tauschen.
Speichern einer Lokalisierung, Berichterstattung über die zu aktualisierenden Orte
In NAVIGO können Sie eine interessante und auf dem angetroffene Lokalisierung speichern, ohne die Navigation zu unterbrechen. Sie können auch einen Fehler auf der Karte melden, indem Sie die Lokalisierung speichern, den Fehler kurz beschreiben und an uns die exportierte Kategorie Ihrer Lieblingsorte – Kartenfehler – senden. Sie haben einen Einfluss auf die Aktualität unserer Karten. Melden Sie selbst die zu aktualisierenden Orte/
Große und komfortable Sensortasten
Große und komfortable Tasten erlauben eine tatsächliche Touchbedienung des Programms, ohne Verwendung des Stifts. Übersichtliches Menü, klare Schnittstelle sorgen für eine reibungslose Navigation.